So funktioniert der HTML Tabellen Generator
Mit dem HTML Tabellen Generator können Sie einfach HTML Tabellen erstellen. Einfach durch Klick auf die einzelnen Zellen den Text einfügen und Farbe, Schriftart und Grösse anpassen. Der HTML Tabellen Generator erstellt dann nach einem Klick auf den Button "Code generieren" den HTML Code, den Sie einfach in Ihre Website einfügen können.
Mit dem Tabellen Generator können Sie auch Tabellen aus Excel oder anderen Webseiten einfügen und sich den HTML Code generieren lassen. Des weiteren haben Sie die Möglichkeit Tabellen zu speichern und zu einem späteren Zeitpunkt wieder zu laden.
Tabellen Generator Credit
Der Generator erzeugt einen HTML Link unter der Tabelle, welcher auf diese Seite verweist. Wir würden uns freuen wenn Sie diesen bestehen lassen, Sie können Ihn selbstverständlich aber auch einfach entfernen.
HTML Tabelle erstellen - Erklärung
HTML-Tabellen werden verwendet, um Daten in einer strukturierten Weise darzustellen. Sie sind ein wichtiger Bestandteil von Webseiten und werden häufig verwendet, um große Mengen von Daten anzuzeigen und zu organisieren. In diesem Tutorial wird erklärt, wie man HTML Tabellen einfügt, erstellt und formatiert.
HTML Tabelle Aufbau
Der Aufbau einer Tabelle in HTML ist relativ einfach und besteht aus Zeilen und Zellen, die mithilfe von tags definiert werden.
< table >
< tr >
< th >Zelle 1< /th >
< th >Zelle 2< /th >
< tr >
< td >Zelle 3< /td >
< td >Zelle 4< /td >
< tr >
< td >Zelle 5< /td >
< td >Zelle 6< /td >
< /tr >
< /table >

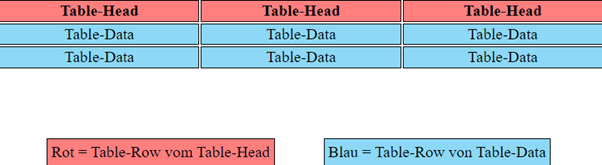
Das wichtigste Element einer Tabelle ist das Table Element, dieses kennzeichnet den Beginn und das Ende der Tabelle als HTML Struktur, der tr-Tag (Table-Row), der den Beginn und das Ende einer Zeile markiert, und der th- & td-Tag (Table-Head & Table-Data), welche den Beginn und das Ende von Datenzellen kennzeichnen. Der th-Tag markiert dabei die Kopfzeile und sollte nur in der ersten Zeile verwendet werden.
Tabellenzeile (Table-Row)
Eine HTML-Tabelle wird immer in Zeilen angelegt, die mit dem tr-Tag definiert werden. Jede Zeile beginnt mit dem tr-Tag und wird mit dem schließenden tr-Tag beendet. Sie können so viele Zeilen wie nötig hinzufügen, indem Sie mehrere tr-Tags hintereinander schreiben.
< table >
< tr > < /tr >
< tr > < /tr >
< tr > < /tr >
< /table >
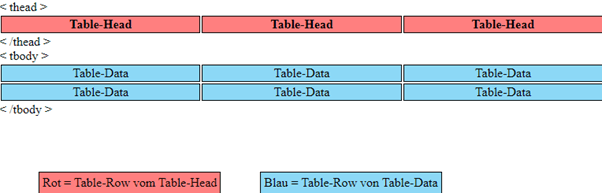
Tabellenkopf (Table-Head)
Die erste Zeile in einer Tabelle in HTML ist in der Regel der Tabellenkopf, der anzeigt, dass es sich hierbei um die Überschriften der Tabellenspalte handelt. Innerhalb der ersten Zeile können Sie Datenfelder als Header mit dem th-Tag deklarieren. Nach der Eingabe der Syntax schließen Sie das Datenfeld mit dem schließenden th-Tag. Dieser Tag zeigt nicht nur dem Browser an, dass es sich um die Überschriften der Spalten handelt, sondern hebt diese auch visuell für den Nutzer hervor.
< table >
< tr >
< th >Zelle 1< /th >
< th >Zelle 2< /th >
< /tr >
< tr> < /tr >
< tr> < /tr >
< /table >
Tabellendaten (Table-Data)
In der zweiten Zeile können Sie Datenfelder mit dem td-Tag hinzufügen. Nach der Eingabe der Daten schließen Sie die Datenzelle mit dem schließenden td-Tag. Jede weitere Zeile beginnt wieder mit dem tr-Tag und Sie fügen Datenfelder mit dem td-Tag hinzu. Vergessen Sie nicht, die Daten in die richtigen Spalten einzutragen und in jeder Zeile dieselbe Anzahl an Datenfeldern zu verwenden.
Tipp: Nummerieren Sie die Datenfelder am Anfang durch, so bekommen Sie einen besseren Überblick, wo welche Daten eingetragen werden müssen und wo Fehler auftreten.
< table >
< tr >
< th >Zelle 1< /th >
< th >Zelle 2< /th >
< /tr >
< tr >
< td >Zelle 3< /td >
< td >Zelle 4< /td >
< /tr >
< tr >
< td >Zelle 5< /td >
< td >Zelle 6< /td >
< /tr >
< /table >
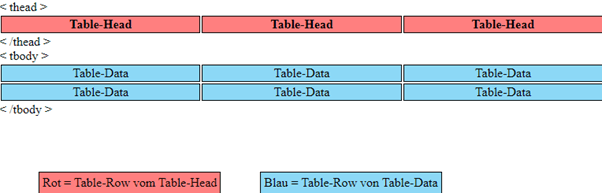
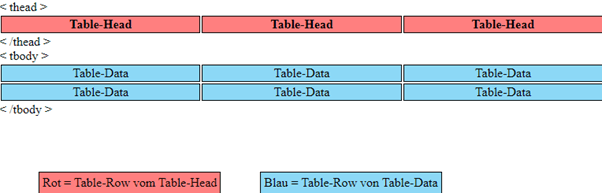
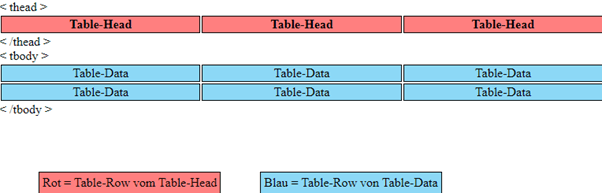
Tabelle mit Head, Body und Footer
Idealerweise unterteilen Sie Ihre Tabelle in drei Abschnitte: Head (Tabellenkopf), Body (Tabellenkörper) und Footer (Tabellenfuß). Der Header und Footer sollten jedoch nur eine Zeile enthalten. Die Erstellung der Tabelle funktioniert wie oben beschrieben, der Unterschied sind jedoch die öffnenden und schließenden Tags am Anfang und am Ende der jeweiligen Zeilen. Browser fügen diese Elemente später automatisch hinzu, es ist daher sauberer, wenn Sie diese von Hand einfügen. Zudem ermöglicht es Ihnen auch eine einfachere Wartung der Tabelle.
Um einen Head, Body und Footer zu erstellen, verwenden Sie die folgenden Tags:
< table >
< thead >
< tr >
< th >Header 1< /th >
< th >Header 2< /th >
< /tr >
< /thead >
< tbody >
< tr >
< td >Zelle 1< /td >
< td >Zelle 2< /td >
< /tr >
< tr >
< td >Zelle 3< /td >
< td >Zelle 4< /td >
< /tr >
< /tbody >
< tfoot >
< tr >
< td >Footer 1< /td >
< td >Footer 2< /td >
< /tr >
< /tfoot >
< /table >

HTML Tabelle Abstände und Zellen Formatieren
Möchten Sie Ihre Tabelle noch formatieren, gibt Ihnen HTML diverse Möglichkeiten. Die unterschiedlichen Formatierungen lassen sich meistens auf das Tabellen Element, Zeilen Element, und die Tabellenzelle anwenden. Achten Sie hierbei sorgfältig darauf, das jeweils richtige Element anzusprechen.
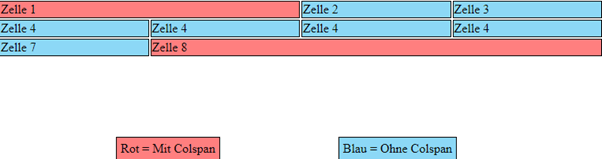
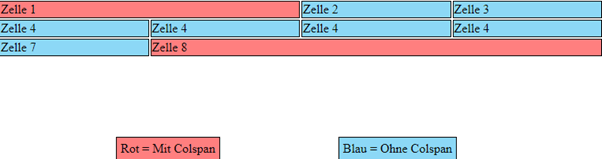
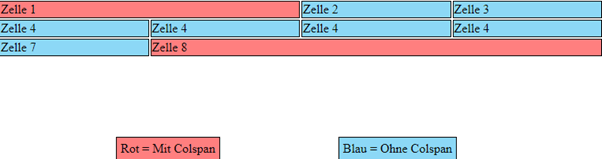
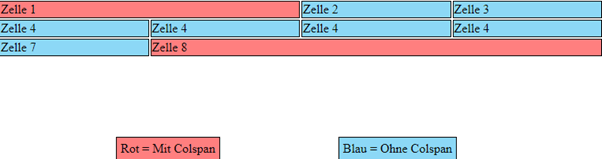
colspan - Zellen horizontal verbinden
Das Attribut "colspan" erlaubt es, dass eine Zelle mehrere Spalten überspannt. Beispiel:
< table >
< tr >
< td colspan="2" >Zelle 1< /td >
< td >Zelle 2< /td >
< /tr >
< tr >
< td >Zelle 3< /td >
< td >Zelle 4< /td >
< /tr >
< /table >
Dies würde die erste Zelle in der oberen Zeile über die ersten beiden Spalten strecken und somit die erste und zweite Zelle miteinander verbinden.

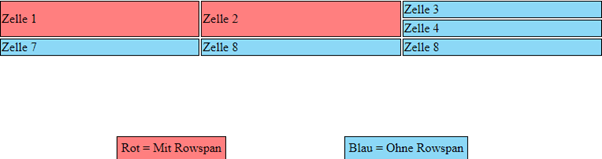
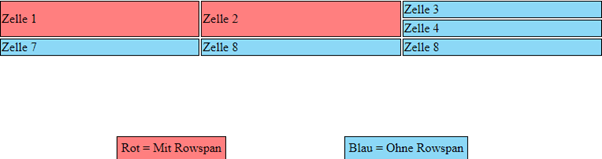
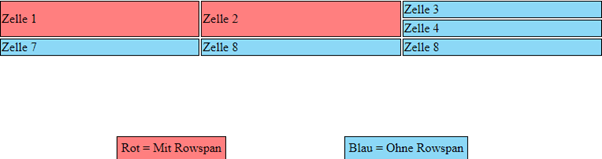
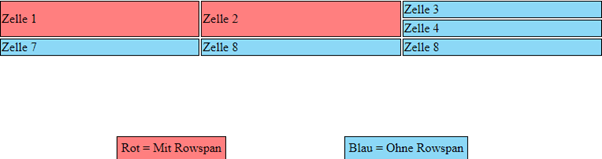
rowspan - Zellen vertikal verbinden
Das Attribut "rowspan" erlaubt es, dass eine Zelle mehrere Zeilen überspannt. Beispiel:
< table >
< tr >
< td rowspan="2" >Zelle 1< /td >
< td >Zelle 2< /td >
< /tr >
< tr >
< td >Zelle 3< /td >
< /tr >
< /table >
Dies würde die erste Zelle in der oberen Zeile über die zweite Zeile hinweg erstrecken und somit die erste Zelle in der ersten Zeile mit der Ersten Zelle in er zweiten Zeile verbinden

Tipp: Achten Sie darauf, dass Sie das Attribut "rowspan" oder "colspan" immer in der ersten Zelle der betroffenen Tabellenzeile oder Tabellenspalte angeben.
width & height - Tabellen- & Spaltengröße ändern
Möchten Sie die Zeilenhöhe oder Spaltenbreite der Tabelle festlegen, gibt es das Attribut "width" für die Breite und das Attribut "height" für die Höhe.
Beispiel:
< table >
< tr >
< td width="50" >Zelle 1< /td >
< td width="100" >Zelle 2< /td >
< /tr >
< tr height="50" >
< td >Zelle 3< /td >
< td >Zelle 4< /td >
< /tr >
< /table >
Dies würde die erste Zelle auf 50 Pixel und die zweite Zelle auf 100 Pixel breit setzen und die zweite Zeile auf 50 Pixel hoch setzen.
Achten Sie darauf, dass Sie die Größenangaben in Anführungszeichen setzen und entweder in Pixeln (px) oder Prozent (%) angeben. Prozentangaben werden aber nicht von jedem Browser unterstützt, weshalb Pixel (px) die sichere Variante sind
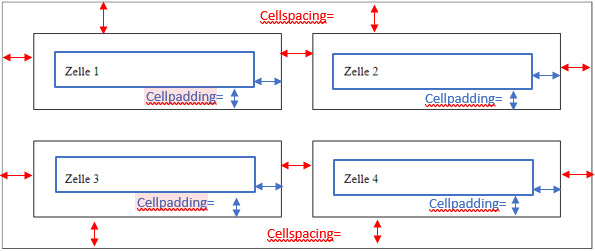
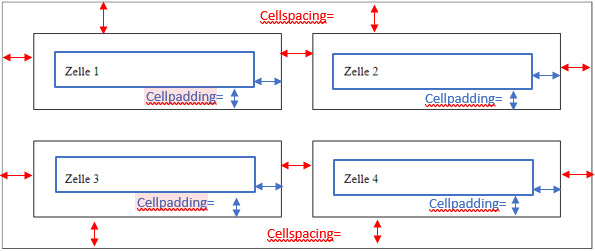
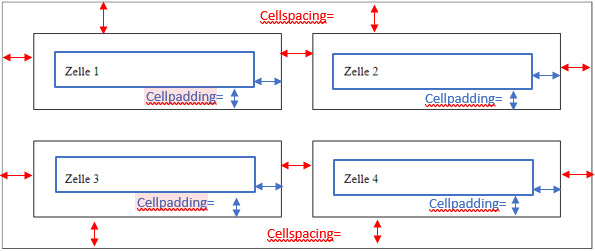
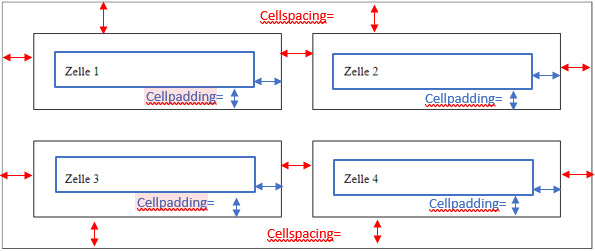
Cellpadding - Innenabstand Ändern
Eine Möglichkeit, die Zellen in der Tabelle abzustecken, ist das Attribut "cellpadding". Damit können Sie den Abstand zwischen dem Zelleninhalt und dem Rand der Zelle festlegen.
Beispiel:
< table cellpadding="10" >
< tr >
< td >Zelle 1< /td >
< td >Zelle 2< /td >
< /tr >
< tr >
< td >Zelle 3< /td >
< td >Zelle 4< /td >
< /tr >
< /table >
Dies würde alle Zellen in der Tabelle um 10 Pixel von ihrem Rand entfernt ausrichten.
Cellspacing- Zellenabstand ändern
Eine andere Möglichkeit, die Abstände in der Tabelle festzulegen, ist das Attribut "cellspacing". Damit können Sie Zellenabstände festlegen. Beispiel:
< table cellspacing="10" >
< tr >
< td >Zelle 1< /td >
< td >Zelle 2< /td >
< /tr >
< tr >
< td >Zelle 3< /td >
< td >Zelle 4< /td >
< /tr >
< /table >
Dies würde einen Abstand von 10 Pixeln zwischen allen Zellen in der Tabelle einfügen.

Inhalt, sowie Tabelle vertikal und horizontal ausrichten
Die Tabelle, sowie der Inhalt können beliebig ausgerichtet werden. Dabei ist es wichtig, ob die Attribute in das Table Element oder das Table Row Element geschrieben werden. Um einzelne Zellen auszurichten, können die Elemente ebenfalls in das Td Element geschrieben werden.
Um die Tabelle selbst auszurichten, können Sie das Attribut "align" im Table Element verwenden.
Beispiel:
< table align="center" >
...
< /table >
Um den Inhalt einer Tabelle auszurichten, können Sie das Attribut "align" im Table Row Element verwenden. Beispiel:
< table >
< tr align="center" >
...
< /tr >
< /table >
Um einzelne Zellen auszurichten, können Sie das Attribut "align" im Table Data Element verwenden. Beispiel:
< table >
< tr >
< td align="center" >...< /td >
< /tr >
< /table >
Horizontale Ausrichtung
Das Attribut "align" erlaubt es, den Inhalt von Tabellenzellen horizontal auszurichten. Es kann auf alle Elemente einer HTML Tabelle angewendet werden und nimmt folgende Werte an: left, center und right.
Beispiel:
< table >
< tr >
< td align="left" >linksbündig< /td >
< td align="center" >zentriert< /td >
< td align="right" >rechtsbündig< /td >
< /tr >
< /table >
Vertikale Ausrichtung
Die Ausrichtung kann auch vertikal mittels des Attributs "valign" erfolgen. Die Verwendung von "valign" erfolgt analog zu "align".
Das Attribut "valign" erlaubt es, den Inhalt von Tabellenzellen vertikal auszurichten. Es kann ebenfalls auf alle Elemente einer HTML Tabelle angewendet werden und nimmt folgende Werte an: top, middle und bottom.
Beispiel:
< table >
< tr >
< td valign="top" >oben< /td >
< td valign="middle" >mitte< /td >
< td valign="bottom" >unten< /td >
< /tr >
< /table >
HTML Tabelle Rahmen
Das Attribut "border" erlaubt es, einen Rahmen um die Tabelle,Tabellenzeilen,Tabellenzellen oder um einzelne Zelleninhalte zu erstellen. Es gibt zwei Schreibweisen, die Kurzschreibweise und die Langschreibweise.
Die Langschreibweise setzt sich aus den Eigenschaften border-style, border-width und border-color zusammen. Beispiel:
border-style:solid;
border-width:2px;
border-color:#0000ff;
Die Eigenschaft "border-style" legt den Linienstil fest. Mögliche Werte sind "none", "hidden", "dotted", "dashed", "solid", "double", "groove", "ridge", "inset" und "outset".

Das Attribut "border-style:none;" legt fest, dass kein Rahmen angezeigt wird. Es ist also das Gegenteil von allen anderen Linienstil-Optionen, die einen Rahmen anzeigen.
< table >
< tr >
< td style="border-style:none;" >Zelle ohne Rahmen< /td >
< td style="border-style:hidden;" >Zelle mit unsichtbarem Rahmen< /td >
< td style="border-style:dotted;" >Zelle mit gestrichelten Rahmen< /td >
< /tr >
< /table >
Die Eigenschaft "border-width" legt die Linienbreite in Pixel fest. Beispiel:
border-width:2px;
Die Eigenschaft "border-color" legt die Linienfarbe fest. Die Farbe kann entweder als Farbwort oder als Hexadezimalwert angegeben werden. Beispiel:
border-color:#0000ff;
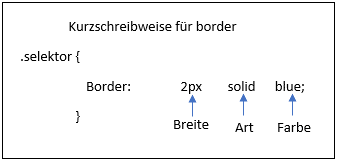
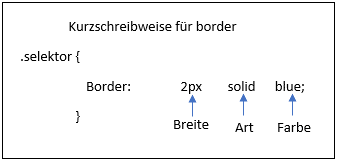
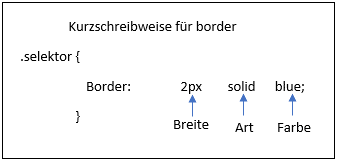
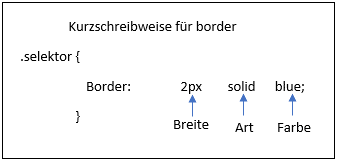
Die Eigenschaften "border-style", "border-width" und "border-color" können auch kombiniert werden, um einen Rahmen mit mehreren Eigenschaften zu erstellen. Dazu werden die Eigenschaften in der Kurzschreibweise aneinandergereiht, wie im folgenden Beispiel:
border:2px solid #0000ff;

Dieser Befehl erstellt einen Rahmen mit einer Linienbreite von 2 Pixel, einem soliden Linienstil und einer blauen Linienfarbe.
< table border="1px solid #0000ff" >
< tr border="2px dashed #ff0000" >
< td border="5px groove #00ff00" >Zelle 1< /td >
< td >Zelle 2< /td >
< /tr >
< /table >
HTML Tabelle Hintergrundfarbe und Hintergrundbild ändern
Wie ändere ich die Hintergrundfarbe?
Um die Hintergrundfarbe einer Tabelle zu ändern, gibt es das Attribut "bgcolor". Sie können entweder den Namen einer Farbe oder einen HEX-Code verwenden. Das Attribut kann auf alle Elemente der Tabelle angewendet werden, um nur die Hintergrundfarbe bestimmter Bereiche zu ändern.
< table bgcolor="#ff0000" >
< tr >
< td >Zelle 1< /td >
< td >Zelle 2< /td >
< /tr >
< tr >
< td >Zelle 3< /td >
< td >Zelle 4< /td >
< /tr >
< /table >
Wie ändere ich das Hintergrundbild?
Um ein Hintergrundbild zu verwenden, gibt es das Attribut "background". Sie geben den Pfad zum Bild an. Um das Hintergrundbild einzubinden, können Sie entweder den vollständigen Pfad zum Bild angeben, z.B. "http://www.netgrade.de/images/bg.jpg", oder Sie können den Pfad relativ zum HTML-Dokument angeben.
< table background="bild.jpg" >
< tr >
< td >Zelle 1< /td >
< td >Zelle 2
< /tr >
< tr >
< td >Zelle 3< /td >
< td >Zelle 4< /td >
< /tr >
< /table >
Beachten Sie, dass das Attribut "background" nicht von allen Browsern unterstützt wird und daher nicht immer zuverlässig ist. Es ist besser, den Hintergrund mit CSS zu definieren.
Stylesheet
Tipp: Legen Sie für alle Formatierungen ein CSS-Stylesheet an
Ein CSS-Stylesheet ist eine separate Datei, in der Sie alle Formatierungen für Ihre HTML-Dokumente festlegen können. Dies hat den Vorteil, dass Sie nicht jedes Mal die Formatierungen in den HTML-Dateien wiederholen müssen, sondern sie nur einmal im Stylesheet definieren.
Um ein Stylesheet zu erstellen, erstellen Sie eine neue Textdatei und speichern Sie diese mit der Endung ".css" ab. Sie können dann die CSS-Regeln schreiben, die Sie verwenden möchten. Beispiel:
table {
border: 1px solid black;
border-collapse: collapse;
width: 100%;
}
td {
border: 1px solid black;
padding: 10px;
}
Um das Stylesheet in Ihre HTML-Datei zu integrieren, fügen Sie ein Link-Element im Head-Bereich der HTML-Datei ein. Beispiel:
< head >
< link rel="stylesheet" type="text/css" href="style.css" >
< /head >
Jetzt werden alle Formatierungen, die Sie im Stylesheet definiert haben, auf Ihre HTML-Dokumente angewendet. Sie können auch bestimmte HTML-Elemente im Stylesheet spezifisch ansprechen, indem Sie sie im Selektor angeben. Beispiel:
table td {
background-color: grau;
}
Dies würde den Hintergrund aller Zellen in allen Tabellen auf grau setzen.
Impressum | Datenschutz | SEO Service | JTL SEO | Google Optimierung | Shopware SEO | B2B SEO
Eine HTML-Tabelle wird immer in Zeilen angelegt, die mit dem tr-Tag definiert werden. Jede Zeile beginnt mit dem tr-Tag und wird mit dem schließenden tr-Tag beendet. Sie können so viele Zeilen wie nötig hinzufügen, indem Sie mehrere tr-Tags hintereinander schreiben.
< table >
< tr > < /tr >
< tr > < /tr >
< tr > < /tr >
< /table >
Tabellenkopf (Table-Head)
Die erste Zeile in einer Tabelle in HTML ist in der Regel der Tabellenkopf, der anzeigt, dass es sich hierbei um die Überschriften der Tabellenspalte handelt. Innerhalb der ersten Zeile können Sie Datenfelder als Header mit dem th-Tag deklarieren. Nach der Eingabe der Syntax schließen Sie das Datenfeld mit dem schließenden th-Tag. Dieser Tag zeigt nicht nur dem Browser an, dass es sich um die Überschriften der Spalten handelt, sondern hebt diese auch visuell für den Nutzer hervor.
< table >
< tr >
< th >Zelle 1< /th >
< th >Zelle 2< /th >
< /tr >
< tr> < /tr >
< tr> < /tr >
< /table >
Tabellendaten (Table-Data)
In der zweiten Zeile können Sie Datenfelder mit dem td-Tag hinzufügen. Nach der Eingabe der Daten schließen Sie die Datenzelle mit dem schließenden td-Tag. Jede weitere Zeile beginnt wieder mit dem tr-Tag und Sie fügen Datenfelder mit dem td-Tag hinzu. Vergessen Sie nicht, die Daten in die richtigen Spalten einzutragen und in jeder Zeile dieselbe Anzahl an Datenfeldern zu verwenden.
Tipp: Nummerieren Sie die Datenfelder am Anfang durch, so bekommen Sie einen besseren Überblick, wo welche Daten eingetragen werden müssen und wo Fehler auftreten.
< table >
< tr >
< th >Zelle 1< /th >
< th >Zelle 2< /th >
< /tr >
< tr >
< td >Zelle 3< /td >
< td >Zelle 4< /td >
< /tr >
< tr >
< td >Zelle 5< /td >
< td >Zelle 6< /td >
< /tr >
< /table >
Tabelle mit Head, Body und Footer
Idealerweise unterteilen Sie Ihre Tabelle in drei Abschnitte: Head (Tabellenkopf), Body (Tabellenkörper) und Footer (Tabellenfuß). Der Header und Footer sollten jedoch nur eine Zeile enthalten. Die Erstellung der Tabelle funktioniert wie oben beschrieben, der Unterschied sind jedoch die öffnenden und schließenden Tags am Anfang und am Ende der jeweiligen Zeilen. Browser fügen diese Elemente später automatisch hinzu, es ist daher sauberer, wenn Sie diese von Hand einfügen. Zudem ermöglicht es Ihnen auch eine einfachere Wartung der Tabelle.
Um einen Head, Body und Footer zu erstellen, verwenden Sie die folgenden Tags:
< table >
< thead >
< tr >
< th >Header 1< /th >
< th >Header 2< /th >
< /tr >
< /thead >
< tbody >
< tr >
< td >Zelle 1< /td >
< td >Zelle 2< /td >
< /tr >
< tr >
< td >Zelle 3< /td >
< td >Zelle 4< /td >
< /tr >
< /tbody >
< tfoot >
< tr >
< td >Footer 1< /td >
< td >Footer 2< /td >
< /tr >
< /tfoot >
< /table >

HTML Tabelle Abstände und Zellen Formatieren
Möchten Sie Ihre Tabelle noch formatieren, gibt Ihnen HTML diverse Möglichkeiten. Die unterschiedlichen Formatierungen lassen sich meistens auf das Tabellen Element, Zeilen Element, und die Tabellenzelle anwenden. Achten Sie hierbei sorgfältig darauf, das jeweils richtige Element anzusprechen.
colspan - Zellen horizontal verbinden
Das Attribut "colspan" erlaubt es, dass eine Zelle mehrere Spalten überspannt. Beispiel:
< table >
< tr >
< td colspan="2" >Zelle 1< /td >
< td >Zelle 2< /td >
< /tr >
< tr >
< td >Zelle 3< /td >
< td >Zelle 4< /td >
< /tr >
< /table >
Dies würde die erste Zelle in der oberen Zeile über die ersten beiden Spalten strecken und somit die erste und zweite Zelle miteinander verbinden.

rowspan - Zellen vertikal verbinden
Das Attribut "rowspan" erlaubt es, dass eine Zelle mehrere Zeilen überspannt. Beispiel:
< table >
< tr >
< td rowspan="2" >Zelle 1< /td >
< td >Zelle 2< /td >
< /tr >
< tr >
< td >Zelle 3< /td >
< /tr >
< /table >
Dies würde die erste Zelle in der oberen Zeile über die zweite Zeile hinweg erstrecken und somit die erste Zelle in der ersten Zeile mit der Ersten Zelle in er zweiten Zeile verbinden

Tipp: Achten Sie darauf, dass Sie das Attribut "rowspan" oder "colspan" immer in der ersten Zelle der betroffenen Tabellenzeile oder Tabellenspalte angeben.
width & height - Tabellen- & Spaltengröße ändern
Möchten Sie die Zeilenhöhe oder Spaltenbreite der Tabelle festlegen, gibt es das Attribut "width" für die Breite und das Attribut "height" für die Höhe.
Beispiel:
< table >
< tr >
< td width="50" >Zelle 1< /td >
< td width="100" >Zelle 2< /td >
< /tr >
< tr height="50" >
< td >Zelle 3< /td >
< td >Zelle 4< /td >
< /tr >
< /table >
Dies würde die erste Zelle auf 50 Pixel und die zweite Zelle auf 100 Pixel breit setzen und die zweite Zeile auf 50 Pixel hoch setzen.
Achten Sie darauf, dass Sie die Größenangaben in Anführungszeichen setzen und entweder in Pixeln (px) oder Prozent (%) angeben. Prozentangaben werden aber nicht von jedem Browser unterstützt, weshalb Pixel (px) die sichere Variante sind
Cellpadding - Innenabstand Ändern
Eine Möglichkeit, die Zellen in der Tabelle abzustecken, ist das Attribut "cellpadding". Damit können Sie den Abstand zwischen dem Zelleninhalt und dem Rand der Zelle festlegen.
Beispiel:
< table cellpadding="10" >
< tr >
< td >Zelle 1< /td >
< td >Zelle 2< /td >
< /tr >
< tr >
< td >Zelle 3< /td >
< td >Zelle 4< /td >
< /tr >
< /table >
Dies würde alle Zellen in der Tabelle um 10 Pixel von ihrem Rand entfernt ausrichten.
Cellspacing- Zellenabstand ändern
Eine andere Möglichkeit, die Abstände in der Tabelle festzulegen, ist das Attribut "cellspacing". Damit können Sie Zellenabstände festlegen. Beispiel:
< table cellspacing="10" >
< tr >
< td >Zelle 1< /td >
< td >Zelle 2< /td >
< /tr >
< tr >
< td >Zelle 3< /td >
< td >Zelle 4< /td >
< /tr >
< /table >
Dies würde einen Abstand von 10 Pixeln zwischen allen Zellen in der Tabelle einfügen.

Inhalt, sowie Tabelle vertikal und horizontal ausrichten
Die Tabelle, sowie der Inhalt können beliebig ausgerichtet werden. Dabei ist es wichtig, ob die Attribute in das Table Element oder das Table Row Element geschrieben werden. Um einzelne Zellen auszurichten, können die Elemente ebenfalls in das Td Element geschrieben werden.
Um die Tabelle selbst auszurichten, können Sie das Attribut "align" im Table Element verwenden.
Beispiel:
< table align="center" >
...
< /table >
Um den Inhalt einer Tabelle auszurichten, können Sie das Attribut "align" im Table Row Element verwenden. Beispiel:
< table >
< tr align="center" >
...
< /tr >
< /table >
Um einzelne Zellen auszurichten, können Sie das Attribut "align" im Table Data Element verwenden. Beispiel:
< table >
< tr >
< td align="center" >...< /td >
< /tr >
< /table >
Horizontale Ausrichtung
Das Attribut "align" erlaubt es, den Inhalt von Tabellenzellen horizontal auszurichten. Es kann auf alle Elemente einer HTML Tabelle angewendet werden und nimmt folgende Werte an: left, center und right.
Beispiel:
< table >
< tr >
< td align="left" >linksbündig< /td >
< td align="center" >zentriert< /td >
< td align="right" >rechtsbündig< /td >
< /tr >
< /table >
Vertikale Ausrichtung
Die Ausrichtung kann auch vertikal mittels des Attributs "valign" erfolgen. Die Verwendung von "valign" erfolgt analog zu "align".
Das Attribut "valign" erlaubt es, den Inhalt von Tabellenzellen vertikal auszurichten. Es kann ebenfalls auf alle Elemente einer HTML Tabelle angewendet werden und nimmt folgende Werte an: top, middle und bottom.
Beispiel:
< table >
< tr >
< td valign="top" >oben< /td >
< td valign="middle" >mitte< /td >
< td valign="bottom" >unten< /td >
< /tr >
< /table >
HTML Tabelle Rahmen
Das Attribut "border" erlaubt es, einen Rahmen um die Tabelle,Tabellenzeilen,Tabellenzellen oder um einzelne Zelleninhalte zu erstellen. Es gibt zwei Schreibweisen, die Kurzschreibweise und die Langschreibweise.
Die Langschreibweise setzt sich aus den Eigenschaften border-style, border-width und border-color zusammen. Beispiel:
border-style:solid;
border-width:2px;
border-color:#0000ff;
Die Eigenschaft "border-style" legt den Linienstil fest. Mögliche Werte sind "none", "hidden", "dotted", "dashed", "solid", "double", "groove", "ridge", "inset" und "outset".

Das Attribut "border-style:none;" legt fest, dass kein Rahmen angezeigt wird. Es ist also das Gegenteil von allen anderen Linienstil-Optionen, die einen Rahmen anzeigen.
< table >
< tr >
< td style="border-style:none;" >Zelle ohne Rahmen< /td >
< td style="border-style:hidden;" >Zelle mit unsichtbarem Rahmen< /td >
< td style="border-style:dotted;" >Zelle mit gestrichelten Rahmen< /td >
< /tr >
< /table >
Die Eigenschaft "border-width" legt die Linienbreite in Pixel fest. Beispiel:
border-width:2px;
Die Eigenschaft "border-color" legt die Linienfarbe fest. Die Farbe kann entweder als Farbwort oder als Hexadezimalwert angegeben werden. Beispiel:
border-color:#0000ff;
Die Eigenschaften "border-style", "border-width" und "border-color" können auch kombiniert werden, um einen Rahmen mit mehreren Eigenschaften zu erstellen. Dazu werden die Eigenschaften in der Kurzschreibweise aneinandergereiht, wie im folgenden Beispiel:
border:2px solid #0000ff;

Dieser Befehl erstellt einen Rahmen mit einer Linienbreite von 2 Pixel, einem soliden Linienstil und einer blauen Linienfarbe.
< table border="1px solid #0000ff" >
< tr border="2px dashed #ff0000" >
< td border="5px groove #00ff00" >Zelle 1< /td >
< td >Zelle 2< /td >
< /tr >
< /table >
HTML Tabelle Hintergrundfarbe und Hintergrundbild ändern
Wie ändere ich die Hintergrundfarbe?
Um die Hintergrundfarbe einer Tabelle zu ändern, gibt es das Attribut "bgcolor". Sie können entweder den Namen einer Farbe oder einen HEX-Code verwenden. Das Attribut kann auf alle Elemente der Tabelle angewendet werden, um nur die Hintergrundfarbe bestimmter Bereiche zu ändern.
< table bgcolor="#ff0000" >
< tr >
< td >Zelle 1< /td >
< td >Zelle 2< /td >
< /tr >
< tr >
< td >Zelle 3< /td >
< td >Zelle 4< /td >
< /tr >
< /table >
Wie ändere ich das Hintergrundbild?
Um ein Hintergrundbild zu verwenden, gibt es das Attribut "background". Sie geben den Pfad zum Bild an. Um das Hintergrundbild einzubinden, können Sie entweder den vollständigen Pfad zum Bild angeben, z.B. "http://www.netgrade.de/images/bg.jpg", oder Sie können den Pfad relativ zum HTML-Dokument angeben.
< table background="bild.jpg" >
< tr >
< td >Zelle 1< /td >
< td >Zelle 2
< /tr >
< tr >
< td >Zelle 3< /td >
< td >Zelle 4< /td >
< /tr >
< /table >
Beachten Sie, dass das Attribut "background" nicht von allen Browsern unterstützt wird und daher nicht immer zuverlässig ist. Es ist besser, den Hintergrund mit CSS zu definieren.
Stylesheet
Tipp: Legen Sie für alle Formatierungen ein CSS-Stylesheet an
Ein CSS-Stylesheet ist eine separate Datei, in der Sie alle Formatierungen für Ihre HTML-Dokumente festlegen können. Dies hat den Vorteil, dass Sie nicht jedes Mal die Formatierungen in den HTML-Dateien wiederholen müssen, sondern sie nur einmal im Stylesheet definieren.
Um ein Stylesheet zu erstellen, erstellen Sie eine neue Textdatei und speichern Sie diese mit der Endung ".css" ab. Sie können dann die CSS-Regeln schreiben, die Sie verwenden möchten. Beispiel:
table {
border: 1px solid black;
border-collapse: collapse;
width: 100%;
}
td {
border: 1px solid black;
padding: 10px;
}
Um das Stylesheet in Ihre HTML-Datei zu integrieren, fügen Sie ein Link-Element im Head-Bereich der HTML-Datei ein. Beispiel:
< head >
< link rel="stylesheet" type="text/css" href="style.css" >
< /head >
Jetzt werden alle Formatierungen, die Sie im Stylesheet definiert haben, auf Ihre HTML-Dokumente angewendet. Sie können auch bestimmte HTML-Elemente im Stylesheet spezifisch ansprechen, indem Sie sie im Selektor angeben. Beispiel:
table td {
background-color: grau;
}
Dies würde den Hintergrund aller Zellen in allen Tabellen auf grau setzen.
Impressum | Datenschutz | SEO Service | JTL SEO | Google Optimierung | Shopware SEO | B2B SEO
Die erste Zeile in einer Tabelle in HTML ist in der Regel der Tabellenkopf, der anzeigt, dass es sich hierbei um die Überschriften der Tabellenspalte handelt. Innerhalb der ersten Zeile können Sie Datenfelder als Header mit dem th-Tag deklarieren. Nach der Eingabe der Syntax schließen Sie das Datenfeld mit dem schließenden th-Tag. Dieser Tag zeigt nicht nur dem Browser an, dass es sich um die Überschriften der Spalten handelt, sondern hebt diese auch visuell für den Nutzer hervor.
< table >
< tr >
< th >Zelle 1< /th >
< th >Zelle 2< /th >
< /tr >
< tr> < /tr >
< tr> < /tr >
< /table >
Tabellendaten (Table-Data)
In der zweiten Zeile können Sie Datenfelder mit dem td-Tag hinzufügen. Nach der Eingabe der Daten schließen Sie die Datenzelle mit dem schließenden td-Tag. Jede weitere Zeile beginnt wieder mit dem tr-Tag und Sie fügen Datenfelder mit dem td-Tag hinzu. Vergessen Sie nicht, die Daten in die richtigen Spalten einzutragen und in jeder Zeile dieselbe Anzahl an Datenfeldern zu verwenden.
Tipp: Nummerieren Sie die Datenfelder am Anfang durch, so bekommen Sie einen besseren Überblick, wo welche Daten eingetragen werden müssen und wo Fehler auftreten.
< table >
< tr >
< th >Zelle 1< /th >
< th >Zelle 2< /th >
< /tr >
< tr >
< td >Zelle 3< /td >
< td >Zelle 4< /td >
< /tr >
< tr >
< td >Zelle 5< /td >
< td >Zelle 6< /td >
< /tr >
< /table >
Tabelle mit Head, Body und Footer
Idealerweise unterteilen Sie Ihre Tabelle in drei Abschnitte: Head (Tabellenkopf), Body (Tabellenkörper) und Footer (Tabellenfuß). Der Header und Footer sollten jedoch nur eine Zeile enthalten. Die Erstellung der Tabelle funktioniert wie oben beschrieben, der Unterschied sind jedoch die öffnenden und schließenden Tags am Anfang und am Ende der jeweiligen Zeilen. Browser fügen diese Elemente später automatisch hinzu, es ist daher sauberer, wenn Sie diese von Hand einfügen. Zudem ermöglicht es Ihnen auch eine einfachere Wartung der Tabelle.
Um einen Head, Body und Footer zu erstellen, verwenden Sie die folgenden Tags:
< table >
< thead >
< tr >
< th >Header 1< /th >
< th >Header 2< /th >
< /tr >
< /thead >
< tbody >
< tr >
< td >Zelle 1< /td >
< td >Zelle 2< /td >
< /tr >
< tr >
< td >Zelle 3< /td >
< td >Zelle 4< /td >
< /tr >
< /tbody >
< tfoot >
< tr >
< td >Footer 1< /td >
< td >Footer 2< /td >
< /tr >
< /tfoot >
< /table >

HTML Tabelle Abstände und Zellen Formatieren
Möchten Sie Ihre Tabelle noch formatieren, gibt Ihnen HTML diverse Möglichkeiten. Die unterschiedlichen Formatierungen lassen sich meistens auf das Tabellen Element, Zeilen Element, und die Tabellenzelle anwenden. Achten Sie hierbei sorgfältig darauf, das jeweils richtige Element anzusprechen.
colspan - Zellen horizontal verbinden
Das Attribut "colspan" erlaubt es, dass eine Zelle mehrere Spalten überspannt. Beispiel:
< table >
< tr >
< td colspan="2" >Zelle 1< /td >
< td >Zelle 2< /td >
< /tr >
< tr >
< td >Zelle 3< /td >
< td >Zelle 4< /td >
< /tr >
< /table >
Dies würde die erste Zelle in der oberen Zeile über die ersten beiden Spalten strecken und somit die erste und zweite Zelle miteinander verbinden.

rowspan - Zellen vertikal verbinden
Das Attribut "rowspan" erlaubt es, dass eine Zelle mehrere Zeilen überspannt. Beispiel:
< table >
< tr >
< td rowspan="2" >Zelle 1< /td >
< td >Zelle 2< /td >
< /tr >
< tr >
< td >Zelle 3< /td >
< /tr >
< /table >
Dies würde die erste Zelle in der oberen Zeile über die zweite Zeile hinweg erstrecken und somit die erste Zelle in der ersten Zeile mit der Ersten Zelle in er zweiten Zeile verbinden

Tipp: Achten Sie darauf, dass Sie das Attribut "rowspan" oder "colspan" immer in der ersten Zelle der betroffenen Tabellenzeile oder Tabellenspalte angeben.
width & height - Tabellen- & Spaltengröße ändern
Möchten Sie die Zeilenhöhe oder Spaltenbreite der Tabelle festlegen, gibt es das Attribut "width" für die Breite und das Attribut "height" für die Höhe.
Beispiel:
< table >
< tr >
< td width="50" >Zelle 1< /td >
< td width="100" >Zelle 2< /td >
< /tr >
< tr height="50" >
< td >Zelle 3< /td >
< td >Zelle 4< /td >
< /tr >
< /table >
Dies würde die erste Zelle auf 50 Pixel und die zweite Zelle auf 100 Pixel breit setzen und die zweite Zeile auf 50 Pixel hoch setzen.
Achten Sie darauf, dass Sie die Größenangaben in Anführungszeichen setzen und entweder in Pixeln (px) oder Prozent (%) angeben. Prozentangaben werden aber nicht von jedem Browser unterstützt, weshalb Pixel (px) die sichere Variante sind
Cellpadding - Innenabstand Ändern
Eine Möglichkeit, die Zellen in der Tabelle abzustecken, ist das Attribut "cellpadding". Damit können Sie den Abstand zwischen dem Zelleninhalt und dem Rand der Zelle festlegen.
Beispiel:
< table cellpadding="10" >
< tr >
< td >Zelle 1< /td >
< td >Zelle 2< /td >
< /tr >
< tr >
< td >Zelle 3< /td >
< td >Zelle 4< /td >
< /tr >
< /table >
Dies würde alle Zellen in der Tabelle um 10 Pixel von ihrem Rand entfernt ausrichten.
Cellspacing- Zellenabstand ändern
Eine andere Möglichkeit, die Abstände in der Tabelle festzulegen, ist das Attribut "cellspacing". Damit können Sie Zellenabstände festlegen. Beispiel:
< table cellspacing="10" >
< tr >
< td >Zelle 1< /td >
< td >Zelle 2< /td >
< /tr >
< tr >
< td >Zelle 3< /td >
< td >Zelle 4< /td >
< /tr >
< /table >
Dies würde einen Abstand von 10 Pixeln zwischen allen Zellen in der Tabelle einfügen.

Inhalt, sowie Tabelle vertikal und horizontal ausrichten
Die Tabelle, sowie der Inhalt können beliebig ausgerichtet werden. Dabei ist es wichtig, ob die Attribute in das Table Element oder das Table Row Element geschrieben werden. Um einzelne Zellen auszurichten, können die Elemente ebenfalls in das Td Element geschrieben werden.
Um die Tabelle selbst auszurichten, können Sie das Attribut "align" im Table Element verwenden.
Beispiel:
< table align="center" >
...
< /table >
Um den Inhalt einer Tabelle auszurichten, können Sie das Attribut "align" im Table Row Element verwenden. Beispiel:
< table >
< tr align="center" >
...
< /tr >
< /table >
Um einzelne Zellen auszurichten, können Sie das Attribut "align" im Table Data Element verwenden. Beispiel:
< table >
< tr >
< td align="center" >...< /td >
< /tr >
< /table >
Horizontale Ausrichtung
Das Attribut "align" erlaubt es, den Inhalt von Tabellenzellen horizontal auszurichten. Es kann auf alle Elemente einer HTML Tabelle angewendet werden und nimmt folgende Werte an: left, center und right.
Beispiel:
< table >
< tr >
< td align="left" >linksbündig< /td >
< td align="center" >zentriert< /td >
< td align="right" >rechtsbündig< /td >
< /tr >
< /table >
Vertikale Ausrichtung
Die Ausrichtung kann auch vertikal mittels des Attributs "valign" erfolgen. Die Verwendung von "valign" erfolgt analog zu "align".
Das Attribut "valign" erlaubt es, den Inhalt von Tabellenzellen vertikal auszurichten. Es kann ebenfalls auf alle Elemente einer HTML Tabelle angewendet werden und nimmt folgende Werte an: top, middle und bottom.
Beispiel:
< table >
< tr >
< td valign="top" >oben< /td >
< td valign="middle" >mitte< /td >
< td valign="bottom" >unten< /td >
< /tr >
< /table >
HTML Tabelle Rahmen
Das Attribut "border" erlaubt es, einen Rahmen um die Tabelle,Tabellenzeilen,Tabellenzellen oder um einzelne Zelleninhalte zu erstellen. Es gibt zwei Schreibweisen, die Kurzschreibweise und die Langschreibweise.
Die Langschreibweise setzt sich aus den Eigenschaften border-style, border-width und border-color zusammen. Beispiel:
border-style:solid;
border-width:2px;
border-color:#0000ff;
Die Eigenschaft "border-style" legt den Linienstil fest. Mögliche Werte sind "none", "hidden", "dotted", "dashed", "solid", "double", "groove", "ridge", "inset" und "outset".

Das Attribut "border-style:none;" legt fest, dass kein Rahmen angezeigt wird. Es ist also das Gegenteil von allen anderen Linienstil-Optionen, die einen Rahmen anzeigen.
< table >
< tr >
< td style="border-style:none;" >Zelle ohne Rahmen< /td >
< td style="border-style:hidden;" >Zelle mit unsichtbarem Rahmen< /td >
< td style="border-style:dotted;" >Zelle mit gestrichelten Rahmen< /td >
< /tr >
< /table >
Die Eigenschaft "border-width" legt die Linienbreite in Pixel fest. Beispiel:
border-width:2px;
Die Eigenschaft "border-color" legt die Linienfarbe fest. Die Farbe kann entweder als Farbwort oder als Hexadezimalwert angegeben werden. Beispiel:
border-color:#0000ff;
Die Eigenschaften "border-style", "border-width" und "border-color" können auch kombiniert werden, um einen Rahmen mit mehreren Eigenschaften zu erstellen. Dazu werden die Eigenschaften in der Kurzschreibweise aneinandergereiht, wie im folgenden Beispiel:
border:2px solid #0000ff;

Dieser Befehl erstellt einen Rahmen mit einer Linienbreite von 2 Pixel, einem soliden Linienstil und einer blauen Linienfarbe.
< table border="1px solid #0000ff" >
< tr border="2px dashed #ff0000" >
< td border="5px groove #00ff00" >Zelle 1< /td >
< td >Zelle 2< /td >
< /tr >
< /table >
HTML Tabelle Hintergrundfarbe und Hintergrundbild ändern
Wie ändere ich die Hintergrundfarbe?
Um die Hintergrundfarbe einer Tabelle zu ändern, gibt es das Attribut "bgcolor". Sie können entweder den Namen einer Farbe oder einen HEX-Code verwenden. Das Attribut kann auf alle Elemente der Tabelle angewendet werden, um nur die Hintergrundfarbe bestimmter Bereiche zu ändern.
< table bgcolor="#ff0000" >
< tr >
< td >Zelle 1< /td >
< td >Zelle 2< /td >
< /tr >
< tr >
< td >Zelle 3< /td >
< td >Zelle 4< /td >
< /tr >
< /table >
Wie ändere ich das Hintergrundbild?
Um ein Hintergrundbild zu verwenden, gibt es das Attribut "background". Sie geben den Pfad zum Bild an. Um das Hintergrundbild einzubinden, können Sie entweder den vollständigen Pfad zum Bild angeben, z.B. "http://www.netgrade.de/images/bg.jpg", oder Sie können den Pfad relativ zum HTML-Dokument angeben.
< table background="bild.jpg" >
< tr >
< td >Zelle 1< /td >
< td >Zelle 2
< /tr >
< tr >
< td >Zelle 3< /td >
< td >Zelle 4< /td >
< /tr >
< /table >
In der zweiten Zeile können Sie Datenfelder mit dem td-Tag hinzufügen. Nach der Eingabe der Daten schließen Sie die Datenzelle mit dem schließenden td-Tag. Jede weitere Zeile beginnt wieder mit dem tr-Tag und Sie fügen Datenfelder mit dem td-Tag hinzu. Vergessen Sie nicht, die Daten in die richtigen Spalten einzutragen und in jeder Zeile dieselbe Anzahl an Datenfeldern zu verwenden.
Tipp: Nummerieren Sie die Datenfelder am Anfang durch, so bekommen Sie einen besseren Überblick, wo welche Daten eingetragen werden müssen und wo Fehler auftreten.
< table >
< tr >
< th >Zelle 1< /th >
< th >Zelle 2< /th >
< /tr >
< tr >
< td >Zelle 3< /td >
< td >Zelle 4< /td >
< /tr >
< tr >
< td >Zelle 5< /td >
< td >Zelle 6< /td >
< /tr >
< /table >
Tabelle mit Head, Body und Footer
Idealerweise unterteilen Sie Ihre Tabelle in drei Abschnitte: Head (Tabellenkopf), Body (Tabellenkörper) und Footer (Tabellenfuß). Der Header und Footer sollten jedoch nur eine Zeile enthalten. Die Erstellung der Tabelle funktioniert wie oben beschrieben, der Unterschied sind jedoch die öffnenden und schließenden Tags am Anfang und am Ende der jeweiligen Zeilen. Browser fügen diese Elemente später automatisch hinzu, es ist daher sauberer, wenn Sie diese von Hand einfügen. Zudem ermöglicht es Ihnen auch eine einfachere Wartung der Tabelle.
Um einen Head, Body und Footer zu erstellen, verwenden Sie die folgenden Tags:
< table >
< thead >
< tr >
< th >Header 1< /th >
< th >Header 2< /th >
< /tr >
< /thead >
< tbody >
< tr >
< td >Zelle 1< /td >
< td >Zelle 2< /td >
< /tr >
< tr >
< td >Zelle 3< /td >
< td >Zelle 4< /td >
< /tr >
< /tbody >
< tfoot >
< tr >
< td >Footer 1< /td >
< td >Footer 2< /td >
< /tr >
< /tfoot >
< /table >

HTML Tabelle Abstände und Zellen Formatieren
Möchten Sie Ihre Tabelle noch formatieren, gibt Ihnen HTML diverse Möglichkeiten. Die unterschiedlichen Formatierungen lassen sich meistens auf das Tabellen Element, Zeilen Element, und die Tabellenzelle anwenden. Achten Sie hierbei sorgfältig darauf, das jeweils richtige Element anzusprechen.
colspan - Zellen horizontal verbinden
Das Attribut "colspan" erlaubt es, dass eine Zelle mehrere Spalten überspannt. Beispiel:
< table >
< tr >
< td colspan="2" >Zelle 1< /td >
< td >Zelle 2< /td >
< /tr >
< tr >
< td >Zelle 3< /td >
< td >Zelle 4< /td >
< /tr >
< /table >
Dies würde die erste Zelle in der oberen Zeile über die ersten beiden Spalten strecken und somit die erste und zweite Zelle miteinander verbinden.

rowspan - Zellen vertikal verbinden
Das Attribut "rowspan" erlaubt es, dass eine Zelle mehrere Zeilen überspannt. Beispiel:
< table >
< tr >
< td rowspan="2" >Zelle 1< /td >
< td >Zelle 2< /td >
< /tr >
< tr >
< td >Zelle 3< /td >
< /tr >
< /table >
Dies würde die erste Zelle in der oberen Zeile über die zweite Zeile hinweg erstrecken und somit die erste Zelle in der ersten Zeile mit der Ersten Zelle in er zweiten Zeile verbinden

Tipp: Achten Sie darauf, dass Sie das Attribut "rowspan" oder "colspan" immer in der ersten Zelle der betroffenen Tabellenzeile oder Tabellenspalte angeben.
width & height - Tabellen- & Spaltengröße ändern
Möchten Sie die Zeilenhöhe oder Spaltenbreite der Tabelle festlegen, gibt es das Attribut "width" für die Breite und das Attribut "height" für die Höhe.
Beispiel:
< table >
< tr >
< td width="50" >Zelle 1< /td >
< td width="100" >Zelle 2< /td >
< /tr >
< tr height="50" >
< td >Zelle 3< /td >
< td >Zelle 4< /td >
< /tr >
< /table >
Dies würde die erste Zelle auf 50 Pixel und die zweite Zelle auf 100 Pixel breit setzen und die zweite Zeile auf 50 Pixel hoch setzen.
Achten Sie darauf, dass Sie die Größenangaben in Anführungszeichen setzen und entweder in Pixeln (px) oder Prozent (%) angeben. Prozentangaben werden aber nicht von jedem Browser unterstützt, weshalb Pixel (px) die sichere Variante sind
Cellpadding - Innenabstand Ändern
Eine Möglichkeit, die Zellen in der Tabelle abzustecken, ist das Attribut "cellpadding". Damit können Sie den Abstand zwischen dem Zelleninhalt und dem Rand der Zelle festlegen.
Beispiel:
< table cellpadding="10" >
< tr >
< td >Zelle 1< /td >
< td >Zelle 2< /td >
< /tr >
< tr >
< td >Zelle 3< /td >
< td >Zelle 4< /td >
< /tr >
< /table >
Dies würde alle Zellen in der Tabelle um 10 Pixel von ihrem Rand entfernt ausrichten.
Cellspacing- Zellenabstand ändern
Eine andere Möglichkeit, die Abstände in der Tabelle festzulegen, ist das Attribut "cellspacing". Damit können Sie Zellenabstände festlegen. Beispiel:
< table cellspacing="10" >
< tr >
< td >Zelle 1< /td >
< td >Zelle 2< /td >
< /tr >
< tr >
< td >Zelle 3< /td >
< td >Zelle 4< /td >
< /tr >
< /table >
Dies würde einen Abstand von 10 Pixeln zwischen allen Zellen in der Tabelle einfügen.

Inhalt, sowie Tabelle vertikal und horizontal ausrichten
Die Tabelle, sowie der Inhalt können beliebig ausgerichtet werden. Dabei ist es wichtig, ob die Attribute in das Table Element oder das Table Row Element geschrieben werden. Um einzelne Zellen auszurichten, können die Elemente ebenfalls in das Td Element geschrieben werden.
Um die Tabelle selbst auszurichten, können Sie das Attribut "align" im Table Element verwenden.
Beispiel:
< table align="center" >
...
< /table >
Um den Inhalt einer Tabelle auszurichten, können Sie das Attribut "align" im Table Row Element verwenden. Beispiel:
< table >
< tr align="center" >
...
< /tr >
< /table >
Um einzelne Zellen auszurichten, können Sie das Attribut "align" im Table Data Element verwenden. Beispiel:
< table >
< tr >
< td align="center" >...< /td >
< /tr >
< /table >
Horizontale Ausrichtung
Das Attribut "align" erlaubt es, den Inhalt von Tabellenzellen horizontal auszurichten. Es kann auf alle Elemente einer HTML Tabelle angewendet werden und nimmt folgende Werte an: left, center und right.
Beispiel:
< table >
< tr >
< td align="left" >linksbündig< /td >
< td align="center" >zentriert< /td >
< td align="right" >rechtsbündig< /td >
< /tr >
< /table >
Vertikale Ausrichtung
Die Ausrichtung kann auch vertikal mittels des Attributs "valign" erfolgen. Die Verwendung von "valign" erfolgt analog zu "align".
Das Attribut "valign" erlaubt es, den Inhalt von Tabellenzellen vertikal auszurichten. Es kann ebenfalls auf alle Elemente einer HTML Tabelle angewendet werden und nimmt folgende Werte an: top, middle und bottom.
Beispiel:
< table >
< tr >
< td valign="top" >oben< /td >
< td valign="middle" >mitte< /td >
< td valign="bottom" >unten< /td >
< /tr >
< /table >
HTML Tabelle Rahmen
Das Attribut "border" erlaubt es, einen Rahmen um die Tabelle,Tabellenzeilen,Tabellenzellen oder um einzelne Zelleninhalte zu erstellen. Es gibt zwei Schreibweisen, die Kurzschreibweise und die Langschreibweise.
Die Langschreibweise setzt sich aus den Eigenschaften border-style, border-width und border-color zusammen. Beispiel:
border-style:solid;
border-width:2px;
border-color:#0000ff;
Die Eigenschaft "border-style" legt den Linienstil fest. Mögliche Werte sind "none", "hidden", "dotted", "dashed", "solid", "double", "groove", "ridge", "inset" und "outset".

Das Attribut "border-style:none;" legt fest, dass kein Rahmen angezeigt wird. Es ist also das Gegenteil von allen anderen Linienstil-Optionen, die einen Rahmen anzeigen.
< table >
< tr >
< td style="border-style:none;" >Zelle ohne Rahmen< /td >
< td style="border-style:hidden;" >Zelle mit unsichtbarem Rahmen< /td >
< td style="border-style:dotted;" >Zelle mit gestrichelten Rahmen< /td >
< /tr >
< /table >
Die Eigenschaft "border-width" legt die Linienbreite in Pixel fest. Beispiel:
border-width:2px;
Die Eigenschaft "border-color" legt die Linienfarbe fest. Die Farbe kann entweder als Farbwort oder als Hexadezimalwert angegeben werden. Beispiel:
border-color:#0000ff;
Die Eigenschaften "border-style", "border-width" und "border-color" können auch kombiniert werden, um einen Rahmen mit mehreren Eigenschaften zu erstellen. Dazu werden die Eigenschaften in der Kurzschreibweise aneinandergereiht, wie im folgenden Beispiel:
border:2px solid #0000ff;

Dieser Befehl erstellt einen Rahmen mit einer Linienbreite von 2 Pixel, einem soliden Linienstil und einer blauen Linienfarbe.
< table border="1px solid #0000ff" >
< tr border="2px dashed #ff0000" >
< td border="5px groove #00ff00" >Zelle 1< /td >
< td >Zelle 2< /td >
< /tr >
< /table >
HTML Tabelle Hintergrundfarbe und Hintergrundbild ändern
Wie ändere ich die Hintergrundfarbe?
Um die Hintergrundfarbe einer Tabelle zu ändern, gibt es das Attribut "bgcolor". Sie können entweder den Namen einer Farbe oder einen HEX-Code verwenden. Das Attribut kann auf alle Elemente der Tabelle angewendet werden, um nur die Hintergrundfarbe bestimmter Bereiche zu ändern.
< table bgcolor="#ff0000" >
< tr >
< td >Zelle 1< /td >
< td >Zelle 2< /td >
< /tr >
< tr >
< td >Zelle 3< /td >
< td >Zelle 4< /td >
< /tr >
< /table >
Wie ändere ich das Hintergrundbild?
Um ein Hintergrundbild zu verwenden, gibt es das Attribut "background". Sie geben den Pfad zum Bild an. Um das Hintergrundbild einzubinden, können Sie entweder den vollständigen Pfad zum Bild angeben, z.B. "http://www.netgrade.de/images/bg.jpg", oder Sie können den Pfad relativ zum HTML-Dokument angeben.
< table background="bild.jpg" >
< tr >
< td >Zelle 1< /td >
< td >Zelle 2Beachten Sie, dass das Attribut "background" nicht von allen Browsern unterstützt wird und daher nicht immer zuverlässig ist. Es ist besser, den Hintergrund mit CSS zu definieren.
Stylesheet
Tipp: Legen Sie für alle Formatierungen ein CSS-Stylesheet an
Ein CSS-Stylesheet ist eine separate Datei, in der Sie alle Formatierungen für Ihre HTML-Dokumente festlegen können. Dies hat den Vorteil, dass Sie nicht jedes Mal die Formatierungen in den HTML-Dateien wiederholen müssen, sondern sie nur einmal im Stylesheet definieren.
Um ein Stylesheet zu erstellen, erstellen Sie eine neue Textdatei und speichern Sie diese mit der Endung ".css" ab. Sie können dann die CSS-Regeln schreiben, die Sie verwenden möchten. Beispiel:
table {
border: 1px solid black;
border-collapse: collapse;
width: 100%;
}
td {
border: 1px solid black;
padding: 10px;
}
Um das Stylesheet in Ihre HTML-Datei zu integrieren, fügen Sie ein Link-Element im Head-Bereich der HTML-Datei ein. Beispiel:
< head >
< link rel="stylesheet" type="text/css" href="style.css" >
< /head >
Jetzt werden alle Formatierungen, die Sie im Stylesheet definiert haben, auf Ihre HTML-Dokumente angewendet. Sie können auch bestimmte HTML-Elemente im Stylesheet spezifisch ansprechen, indem Sie sie im Selektor angeben. Beispiel:
table td {
background-color: grau;
}
Dies würde den Hintergrund aller Zellen in allen Tabellen auf grau setzen.
Impressum | Datenschutz | SEO Service | JTL SEO | Google Optimierung | Shopware SEO | B2B SEO